Virtual DOM vs Shadow DOM
"Confusion is a word we have invented for an order which is not yet understood"
-Henry Miller
The phrases Virtual DOM and Shadow DOM sound fairly similar. And there seems to be a bit of confusion on the differences. But the two are radically different, so hopefully this blog post will help clarify the differences between the two.
Shadow DOM
The Shadow DOM is part of HTML that is unaccessible by the user. What do I mean by this? If you look at a typical video tag implementation, it'd look something like this:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
</video>
It'd look like this:

(Image courtesy of w3Schools)
We see on here that there are other elements like a Pause/Play button, Volume Slider, Mute/Unmute button, Fullscreen button, and Download button.
So actually the <video> tag has these hidden elements:
<div>
<input type="button" style="color: blue;">Play
<input type="button" style="color: red;">Pause
<source src="myVideo.mp4">
</div>
As well as some others such as the Volume Slider, etc.
This Shadow DOM isn't accessible but acts as an abstraction that we don't need to worry about and serves as just a tool that we can use.
Virtual DOM
Certain Frameworks in Javascript (like React and Vue) use something called a Virtual DOM (vdom) as ways to update the view. How a vdom works is that they create a JSON object mirroring the actual DOM.

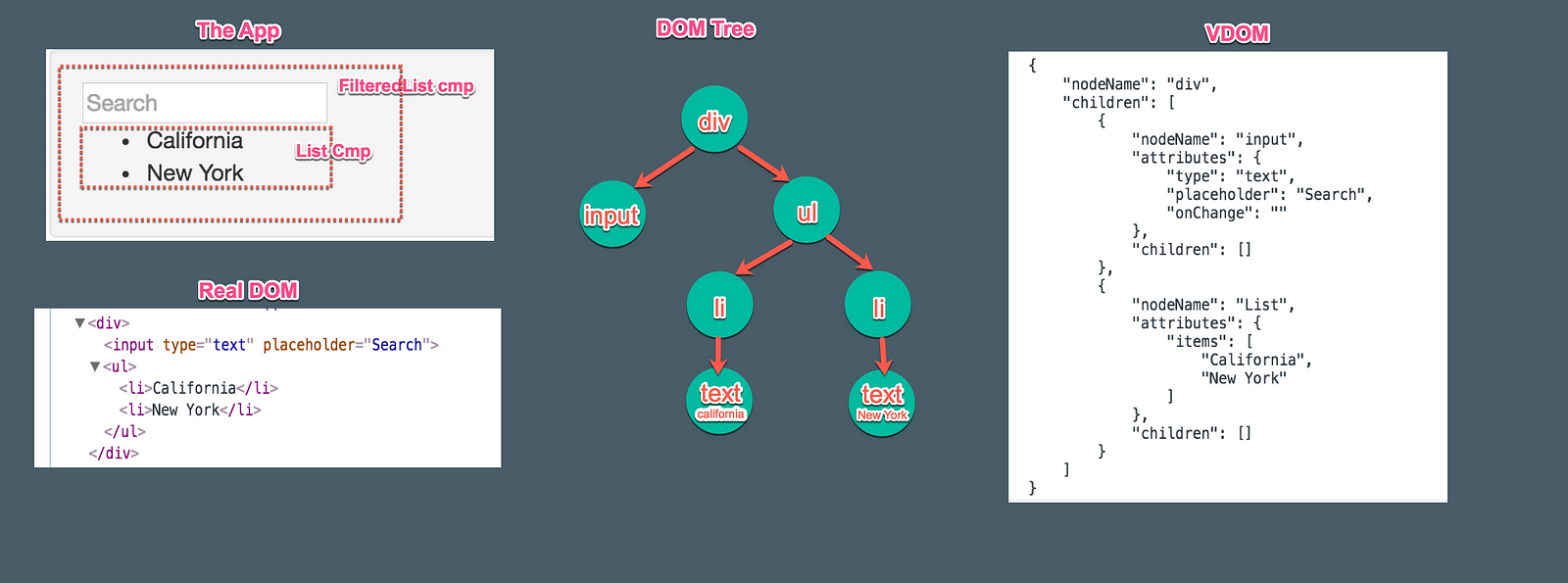
(Image from https://medium.com/@rajaraodv/the-inner-workings-of-virtual-dom-666ee7ad47cf)
Whenever you make a change to the state of the data model, a new virtual DOM is created from scratch. Now with an old and a new vdom, React runs a diffing algorithm on the two vdoms to get a set of changes between them. Then those changes are applies to the real DOM.
(Image from https://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html)
If you're only here to figure out the differences between the Shadow DOM and the Virtual DOM, you're done here. Thanks for stopping by! If you want to learn a little bit more about the vdom, please continue.
Common Misconceptions:
-- Virtual DOM is faster than the actual DOM.

-- Vue's Virtual DOM is faster/better than React's.
That's not exactly true. Both frameworks use the vdom, yes. But the difference in speed is the diffing algorithm. Out of the box, Vue has a lot of preconfigured optimizations. (Like pruning the tree before applying changes). React can achieve the same speed and productivity by configuring some prod settings.
I hope this helped clarify the differences between what the Shadow DOM is and a Virtual DOM. Despite similarity in names, they are radically different. In addition, I hope this also cleared up a few common misconceptions regarding the vdom.
